Raster Images:
Raster images are created on bitmaps, using bits. Bits are the simplest element in the digital world, and they can be turned on or off, black or white, 1 or 0, etc. This is known as binary because there are two options. Bitmaps with a bit depth of 1 bit have only those two options (0 and 1). A bitmap wit ha bit depth of 2 has 4 different color options (00, 01, 10, 11). A bitmap with a bit depth of 4 has 16 different color options (0000, 0001, 0010, 0011, 0100, 0101, 0110, 0111, 1000, 1001, 1010, 1011, 1100, 1101, 1110, and 1111). Basically 2 to the power of the bit depth. Raster images are usually photos or anything on a screen. They're more realistic and have more colors than vector images, but they can't be enlarged smoothly. Each bit is set in a specific place and enlarging a bitmap does not add more bits to it. All you get is bigger bits. So enlarging a raster image makes it become more pixelated.


Vector Images:
Vector images are created by using paths to connect points on a Cartesian Plane. The paths used to connect the points are known as Bézier curves. Vector images are used in computer-aided design (CAD) programs and in 3-D animation. Vector images are not as realistic-looking, and there aren't as many possible colors, but they can be enlarged very smoothly. You can't take a picture with vector imaging. You can, however, turn a photograph into a vectored image.


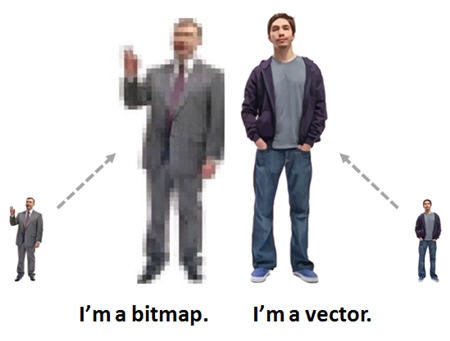
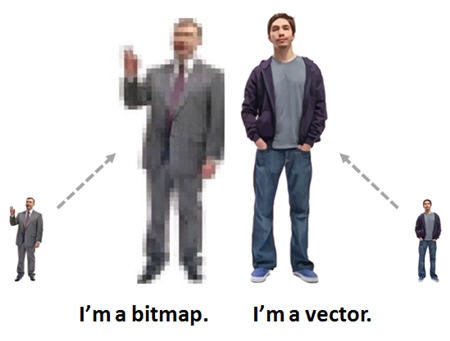
Vector vs. Raster:








The difference of raster to vector graphic is clearly visible in above images. I also prefer to use raster graphics for my work. Thanks.
ReplyDelete